Ubah Ukuran Font Halaman Web di Safari untuk iOS dengan Bookmarklet

Semua orang telah masuk ke halaman web di mana ukuran font sangat kecil pada perangkat iOS, biasanya gerakan mencubit terbalik akan membuat teks terbaca tetapi pada beberapa halaman yang memiliki lebar tetap Anda kemudian harus menggulir ke samping selain ke atas dan ke bawah. Anda dapat mengatasinya dengan batasan ukuran font dengan menggunakan fitur Pembaca pada iPhone atau iPad, tetapi itu juga tidak ideal untuk setiap situs web. Inilah tepatnya dua tujuan bookmarklet yang dapat diselesaikan, dengan membuat dua tombol peningkatan dan penurunan fontsize yang dapat diakses langsung di Safari.
Tambahan ini sangat berguna sehingga konsep tersebut mungkin harus dimasukkan dalam versi Safari yang akan datang untuk iOS tetapi hanya waktu yang akan memberitahukan jika itu terjadi. Sementara itu, inilah yang perlu Anda lakukan untuk mendapatkan pekerjaan ini.
Ulangi proses ini secara terpisah untuk fungsi peningkatan dan penurunan:
- Buka Safari di iPad atau iPhone dan buat bookmark untuk halaman apa pun
- Ketuk tombol Bookmark di bagian atas layar dan pilih "Edit"
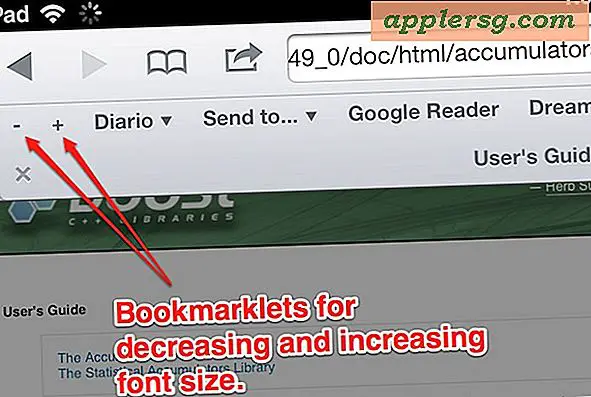
- Edit bookmark yang baru dibuat, beri nama simbol minus (-) atau plus (+) dan ganti URL dengan menempel di kode javascript yang sesuai yang ditunjukkan di bawah ini, tergantung pada fungsi yang diinginkan
- Simpan perubahan penanda dan muat halaman web baru, ketuk tombol + atau - untuk menguji perubahan ukuran font secara langsung. Menyegarkan halaman mengembalikan ukuran font ke default.
Turunkan Ukuran Font (-)
1 | javascript: var p = document.getElementsByTagName ('*'); untuk (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); untuk (i = 0; i
Tingkatkan Ukuran Font (+)
1 | javascript: var p = document.getElementsByTagName ('*'); untuk (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); untuk (i = 0; i
Tweak bookmarklet ini berfungsi dengan mengedit URL bookmark dan menggantinya dengan javascript yang mengubah perilaku halaman, bookmarklet kecil yang serupa telah memungkinkan kami untuk Melihat Sumber Laman di Safari iOS dan bahkan menggunakan Firebug di iOS.
Solusi yang sangat berguna ini berasal dari Marcos.Kirsch.com.mx, yang merekomendasikan menempatkannya di bilah bookmark Safari untuk akses yang mudah.